Web Developer Tool / Alat Pengembang Web
Chrome DevTools adalah seperangkat alat pengembang web yang dibangun langsung di dalam browser Google Chrome.

Syarat menggunakan Chrome Devtool
Sesuai namanya, untuk dapat menggunakan Chrome Devtool adalah menggunakan browser yang dibuat oleh Google yaitu Chrome browser versi desktop.
Gunakan versi Chrome terbaru :
Download / Update Google Chrome.
Browser Google Chrome
Fitur pengembang Chrome Devtool
Fitur yang terdapat dalam Devtool sangat lengkap. Bisa dikatakan bahwa devtool ini merupakan alat pengembang web profesional.
Selain itu, dikarenakan Devtool adalah buatan Google yang merupakan raksasa internet dunia, maka pengalaman membangun sebuah website dari Google dituangkan dalam alat ini.
Namun bagi para pemula, berikut ini fitur dasar Chrome Devtool yang umum digunakan untuk membantu mengkustomisasi template ataupun halaman HTML.
Klik tombol dibawah ini untuk melihat detail fitur umum bagi pemula.
|
|
Lihat HTMLFitur Devtool - Membaca, menampilkan dan edit kode HTML halaman.  Edit CSS & HTMLFungsi edit HTML dan CSS Live, langsung di halaman dan secara otomatis menampilkan visual elemen sesuai pengeditan. Dengan fitur inilah bagi pemula yang ingin belajar praktik coding HTML / CSS akan lebih cepat menguasai skill coding. Mengedit elemen HTML halaman secara langsung. 
Mengedit CSS elemen langsung dihalaman. 
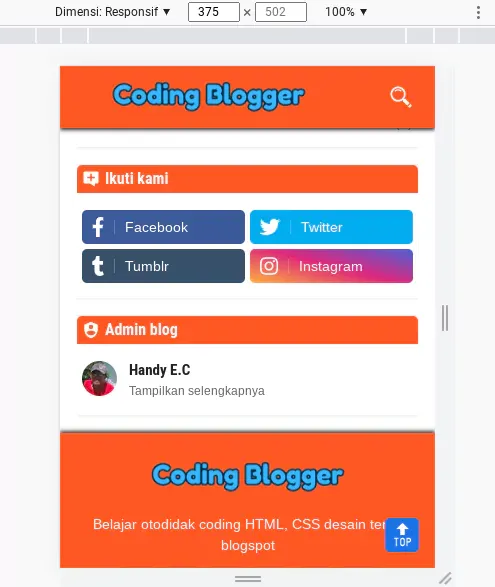
Analisa Error halamanPada saat Devtool dijalankan, secara otomatis menganalisa halaman dan menampilkan hasilnya. Audit konten halamanFungsi ini bermanfaat untuk mengetahui performa halaman pada saat ditampilkan. Jika terdapat masalah atau kendala dalam pemuatan halaman, dengan fitur Audit ini, kita bisa memperbaiki performa halaman.    Preview tampilan halaman diberbagai ukuran layar perangkat.Fitur ini berguna untuk mengkustom desain tampilan halaman di perangkat ponsel, tablet, laptop hingga perangkat berukuran layar lebar. Dimana setiap ukuran layar perangkat, tampilan halaman juga harus menyesuaikan.   |


