Draft templat entri postingan baru
Untuk menyimpan draft template postingan baru :
1. Buka Setelan.
2. Scroll ke bagian Postingan atau tekan ctrl + f lalu ketik templa.
3. Masukkan kode HTML / CSS ataupun teks.
4. Simpan.
Fungsi Templat Entri
Seperti tertera diatas, template entri postingan dapat disetel melalui halaman Setelan di dashboard Blogger. Tujuan atau fungsi dari template entri ini adalah untuk menyimpan konsep postingan dalam bentuk teks, kode html / css. Dimana konsep yang dimasukkan ini nanti secara otomatis akan muncul disetiap kali membuat postingan baru. Sehingga tidak perlu memasukkan kembali konsep tersebut karena sudah muncul tinggal menyesuaikan saja dengan isi postingan yang akan dipublikasi.
Sebagai contoh templat entri untuk konsep postingan adalah sbb :
<h2><h2>
<p class='subtitle'>Pengertian</p>
<div class='separator'>
<img alt='' src='' width='' height=''/>
</div>
<style>
.post-title {padding-bottom:5px;margin: 10px;border-bottom: 1px dotted #ddd}
p {font-size: 18px; font-weight: 900}
</style>Jika ingin uji coba, gunakan kode diatas sebagai bahan uji. Salin kemudian paste dalam template entri di halaman Setelan, lalu simpan. Setelah itu coba untuk membuat postingan baru, lihat hasilnya.
Kode template entri ini bebas, tergantung kebutuhan postingan. Tapi tentu saja kode yang dimasukkan ini nanti sifatnya menyeragamkan elemen disemua postingan baru. Jadi masukkan atau buat kode yang nantinya menjadi kerangka dasar postingan.
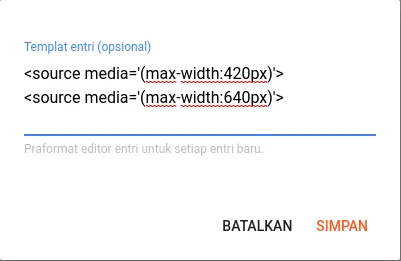
Petunjuk gambar Templat entri - Setelan Blogger
Klik dibagian Templat entri

Masukkan kode yang diinginkan.

Tekan Simpan.

Semua kode yang disimpan didalam Templat entri secara otomatis akan menjadi draft (konsep) yang akan muncul di editor postingan. Jadi setiap kali membuat postingan baru, dihalaman editor mode HTML, kode yang dimasukkan di Templat entri akan muncul seperti screenshot dibawah ini.
