Kolom pencarian bawaan template Blogger V3
Bagi Blogger yang menggunakan tema responsive versi ke 3 dengan form pencarian masih asli bawaan tema tersebut (belum dikustom) pasti memperhatikan cara kerjanya pada saat tombol pencarian diklik. Pada saat tombol pertama kali di klik, kolom form pencarian secara otomatis muncul memanjang dan menutupi judul blog.
Jika dilihat dari cara kerja perubahan (transformasi) kolom form pencarian pada saat digunakan, kolom form pencarian tersebut sebenarnya sudah cukup baik dari fungsi maupun tampilannya. Tapi dibalik perubahan tersebut melibatkan 3 elemen selain form pencarian itu sendiri.
Untuk mengetahui cara kerja sekaligus elemen apa saja yang terlibat dalam transformasi kolom form pencarian ini, perhatikan penjelasannya dibawah ini.
Susunan elemen yang terlibat dalam transformasi kolom pencarian :
Teks yang berwarna merah menandai nama class elemen yang di add/remove (ditambahkan/dihilangkan). Fungsi add(class) / remove(class) tersebut dihandle dengan javascript.
Berdasarkan cara kerjanya, kolom form pencarian pada tema responsive ini menggunakan javascript yang mencakup 4 elemen antara lain:
1 elemen peng-eksekusi yaitu ikon / tombol search
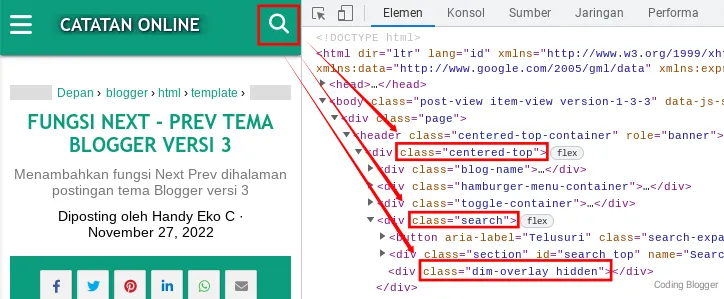
dan 3 elemen target (add/remove class). Agar lebih jelas, dibawah ini screenshot tampilan inspeksi kolom penelusuran dengan Chrome Devtool
Tampilan Blogger Search pada Devtool
Sebagai admin blog yang juga bertugas mengkustom tampilan halaman, penggunaan Chrome Devtool ini sangatlah membantu dalam proses kustomisasi template. Sehingga siapapun atau apapun jenis blog / website yang dikelola, penggunaan Chrome Devtool sangat disarankan. Bahkan developer profesional pun menggunakan tool ini.
Karena fungsi Chrome Devtool ini adalah menyesuaikan halaman web dan blog menjadi halaman yang kriterianya berlakukan oleh Google.
Dibawah ini adalah screenshot tampilan kolom pencarian Blogger dalam posisi standby dan pada posisi expanded (terbuka).
Penjelasan dengan Screenshot
Perhatikan perubahan atribut class pada elemen yang ditunjuk oleh anak panah.
Keterangan screenshot
Mengenai perubahan class pada elemen yang terlibat antara lain sbb:
| class asal | setelah transformasi |
|---|---|
| centered-top | centered-top search-focused |
| search | search focused |
| dim-overlay hidden | dim-overlay |
Berikutnya mengenai ikon pencarian
Ikon pada form pencarian terdiri dari 2 ikon yang berbeda, yang mana :1. Ikon pada posisi stanby merupakan ikon tombol pembuka kolom pencarian yang dihandle dengan javascript.
2. Ikon pada posisi kolom terbuka (expanded) merupakan tombol submit, tombol ini menggunakan fungsi aslinya, TIDAK dihandle oleh javascript.
Ikon pencarian pada screenshot menggunakan ikon pengganti (Font Awesome 6) BUKAN ikon SVG bawaan template.