Rantai Permintaan Penting
Dalam bahasa Inggris : Chaining critical requests.Adalah suatu rangkaian permintaan jaringan yang terjadi berdasarkan kepentingannya untuk memenuhi kebutuhan pemuatan halaman. Jika rantai permintaan yang terbentuk semakin panjang maka jumlah pengunduhan juga semakin besar. Pada akhirnya dapat berdampak pada kecepatan pemuatan halaman.

Rangkaian permintaan ini terbentuk karena adanya beberapa tautan yang dihubungkan dengan halaman. Biasanya yang paling banyak ditemukan adalah melalui tag link yang digunakan untuk menautkan font maupun beberapa jenis ikon web font seperti Font Awesome dkk untuk dimuat dihalaman.
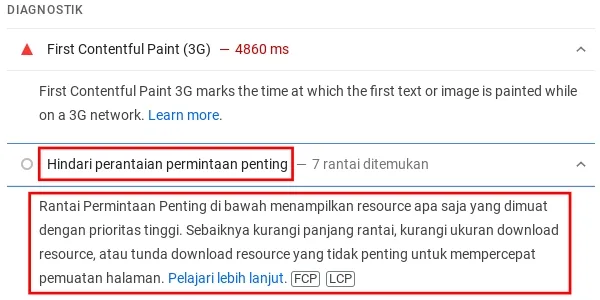
Audit Perantaian di Pagespeed Insight
Susunan perantaian ditemukan :
∼ 7 rantai ditemukan pada versi mobile

∼ 12 rantai ditemukan pada versi desktop.

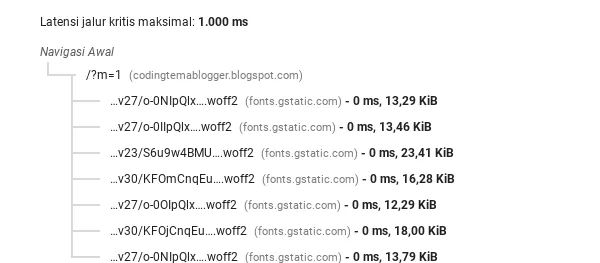
Pada hasil audit Pagespeed Insight bisa kita lihat bahwa URL tautan yang menjadi penyebab terbentuknya perantaian tercatat secara keseluruhan di kedua versi halaman baik versi mobile maupun desktop. Jumlahnya bisa berbeda pada versi mobile dan versi desktop meskipun yang di audit adalah 1 halaman yang sama.
Namun yang perlu dipikirkan adalah bagaimana cara mengatasi terjadinya atau memutus perantaian tersebut agar tidak menghambat pemuatan halaman sekaligus meningkatkan skor hasil audit.
Cara memutus rantai permintaan jaringan.
Untuk memutus rangkaian permintaan jaringan yang terjadi, kita fokuskan kepada URL tautan yang dicatat pada hasil audit Pagespeed Insight.
Langkah pertama adalah memastikan berapa jumlah URL tautan yang ditemukan di kedua versi halaman (mobile dan desktop). Lalu copy kode HTML untuk tag link yang sudah dimarkup dibawah ini :
<link rel='preload' crossorigin='' href='PASTE URL DISINI' as='font'/>
Kemudian pastekan kode HTML tersebut dibawah tag <head>.
Tidak harus tepat dibawah tag head, sesuaikan saja urutannya apabila terdapat tag meta yang lebih penting, letakkan kode ini dibawahnya. Lalu pastekan kode ini sejumlah URL tautan yang ditemukan di hasil audit halaman kamu.
Selanjutnya copy satu persatu URL tautan yang ada dihalaman hasil audit.
Caranya, sorot saja dengan cursor lalu klik kanan, pada popup pilihan pilih Salin alamat link.

Paste ke atribut href untuk menggantikan teks PASTE URL DISINI. Hasilnya akan nampak seperti ini :
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/notosans/v27/o-0NIpQlx3QUlC5A4PNjXhFVZNyB.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/notosans/v27/o-0IIpQlx3QUlC5A4PNr5TRA.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/lato/v23/S6u9w4BMUTPHh6UVSwiPGQ.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/roboto/v30/KFOmCnqEu92Fr1Mu4mxK.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/notosans/v27/o-0OIpQlx3QUlC5A4PNr4ARCQ_k.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/roboto/v30/KFOjCnqEu92Fr1Mu51TjASc6CsQ.woff2' as='font'/>
<link rel='preload' crossorigin='' href='https://fonts.gstatic.com/s/notosans/v27/o-0NIpQlx3QUlC5A4PNjZhNVZNyB.woff2' as='font'/>
Jika sudah selesai, simpan template dan lakukan audit ulang untuk mengetahui hasilnya.
Dibawah ini contoh hasil audit setelah URL tautan font dimarkup menggunakan cara diatas.

Pada screenshot diatas terlihat bahwa semua URL tautan font telah terputus. Artinya, markup tag link yang benar merupakan solusi terbaik untuk memutus rantai permintaan yang terjadi. Tetapi cara ini hanya berlaku untuk URL tautan font. Sedangkan untuk memutus perantaian URL tautan script widget, ikuti caranya dibawah ini.
Script widget default bawaan template berfungsi untuk menghandle tampilan dan fungsi widget yang digunakan di halaman blog. Untuk memutus perantaian yang dihasilkan oleh script widget ini sama dengan cara diatas. Hanya ada perbedaan di value atribut as='' elemennya.
Url script widget bawaan Blogger :'https://www.blogger.com/static/v1/widgets/1197256859-widgets.js'
Markup tag link untuk URL script widget :
<link rel='preload' crossorigin='' href='https://www.blogger.com/static/v1/widgets/1197256859-widgets.js' as='script'/>Copy kode tersebut, paste-kan disusunan tag link yang sebelumnya dibuat. Simpan template.
Setelah melakukan audit semua rantai akan terputus kecuali link canonical versi mobile. Perhatikan screenshot dibawah ini.


Perantaian yang tersisa pada screenshot diatas adalah berasal dari URL canonical versi mobile dari Blogspot. Ini merupakan parameter default dari Blogger dan URL tersebut tidak terdapat didalam template.
Namun peringatan ini sudah masuk dalam list kategori LOLOS AUDIT ditandai dot berwarna hijau, menandakan efek yang ditimbulkan dari perantaian tersebut sudah tidak mempengaruhi pemuatan halaman karena menunjukkan Pengalihan tidak lebih dari satu halaman. Ini sesuai dengan kriteria yang ditetapkan dalam audit.
PERHATIKAN :Cara yang dijelaskan disini adalah berfokus pada kasus :
Hindari perantaian permintaan penting saja.
Apabila pada hasil audit masih menunjukkan error pada elemen yang sama, maka dapat dipastikan bahwa hal itu terjadi karena elemen tersebut menimbulkan lebih dari 1 kasus. Sehingga memerlukan solusi yang berbeda dengan kasus ini.